Hello developers, today in this blog you’ll learn to create a Vertical Multi-tab Card Design using HTML, CSS & JavaScript.
Multi-tab is a great way to present the content to the viewers. Multi-tab is used to save the space of the website.
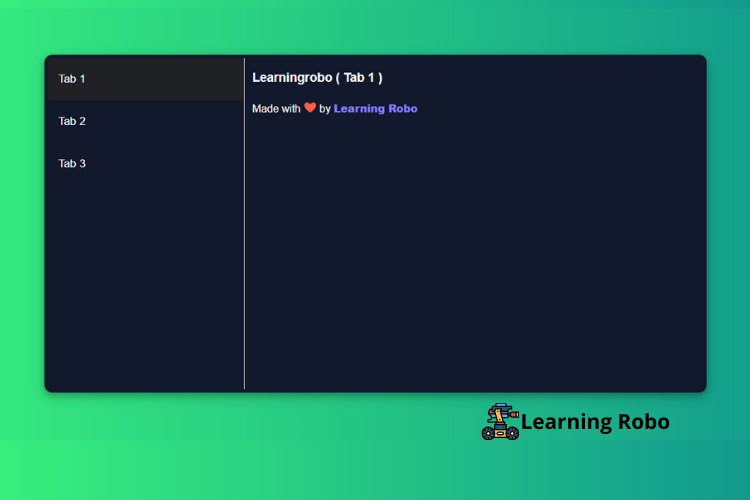
In this blog (Vertical Multi-tab Card Design), on the webpage, there are three tabs with labels. Those labels are Tab1, Tab2, Tab3. You can create many tabs as much as you need. Whenever the user clicks on the labels, their respective tab with the content will be displayed. JavaScript code is used to perform the onclick function of the labels and it displays their respective tabs.
The source code of this Vertical Multi-tab Card Design using HTML, CSS & JavaScript is given below, if you want the source code of this program, you can copy it. You can use this Vertical Multi-tab Card Design using HTML, CSS & JavaScript on your projects.
Vertical Multi tab Card Design using HTML, CSS & JavaScript [Source Code]
To make this website (Vertical Multi-tab Card Design), you need to create three files: an HTML file, a CSS file, and a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vertical tab card || Learningrobo</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="con">
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'Tab1')" id="defaultOpen">Tab 1</button>
<button class="tablinks" onclick="openCity(event, 'Tab2')">Tab 2</button>
<button class="tablinks" onclick="openCity(event, 'Tab3')">Tab 3</button>
</div>
<div id="Tab1" class="tabcontent">
<h3>Learningrobo ( Tab 1 )</h3>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
<div id="Tab2" class="tabcontent">
<h3>Learningrobo ( Tab 2 )</h3>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
<div id="Tab3" class="tabcontent">
<h3>Learningrobo (Tab 3 )</h3>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS provides style to an HTML page. To make the page attractive create a CSS file with the name style.css and remember that you have to create a file with a .css extension.
Thank you for reading our blog. If you face any problem in creating this Vertical Multi-tab Card Design using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.
Multi-tab is a great way to present the content to the viewers. Multi-tab is used to save the space of the website.
In this blog (Vertical Multi-tab Card Design), on the webpage, there are three tabs with labels. Those labels are Tab1, Tab2, Tab3. You can create many tabs as much as you need. Whenever the user clicks on the labels, their respective tab with the content will be displayed. JavaScript code is used to perform the onclick function of the labels and it displays their respective tabs.
The source code of this Vertical Multi-tab Card Design using HTML, CSS & JavaScript is given below, if you want the source code of this program, you can copy it. You can use this Vertical Multi-tab Card Design using HTML, CSS & JavaScript on your projects.
Vertical Multi tab Card Design using HTML, CSS & JavaScript [Source Code]
To make this website (Vertical Multi-tab Card Design), you need to create three files: an HTML file, a CSS file, and a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
* {box-sizing: border-box}
body {font-family: "Lato", sans-serif;
background: #11998e;
background: -webkit-linear-gradient(to right, #38ef7d, #11998e);
background: linear-gradient(to right, #38ef7d, #11998e);
}
.con{
padding: 5px;
display: flex;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 12px;
background-color: #12192c;
margin:10% auto;
width:75%
}
.tab {
color: #fff;
border-right: 1px solid #ccc;
background-color: #12192c;
width: 30%;
height: 500px;
}
.tab button {
display: block;
background-color: inherit;
color: #fff;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
font-size: 17px;
}
.tab button:hover {
background-color: #202124;
}
.tab button.active {
background-color: #202124;
}
.tabcontent {
padding: 0px 12px;
width: 70%;
border-left: none;
height: 500px;
background-color: #12192c;
color:#fff
}
.credit a{
text-decoration: none;
color: #887fff;
font-weight: 800;
}
.credit {
margin-top: 10px;
}
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className += " active";
}
document.getElementById("defaultOpen").click();
Thank you for reading our blog. If you face any problem in creating this Vertical Multi-tab Card Design using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team