Hello developers, today in this blog, you'll learn to create a Hero Section with Full Image using HTML & CSS.
A hero section is a full-screen section that consists of a background image, or video, or illustrations, or animations, with some text and a button which will redirect to the linked page. The hero section is a website design term that is used to describe an oversized banner image at the top of a website that usually extends full width.
A hero section should consist of a title, a short description, a high-quality image or video, and a link to direct the user to the other page. Hero images are used to catch the visitor's attention and draw them into reading the article on the page.
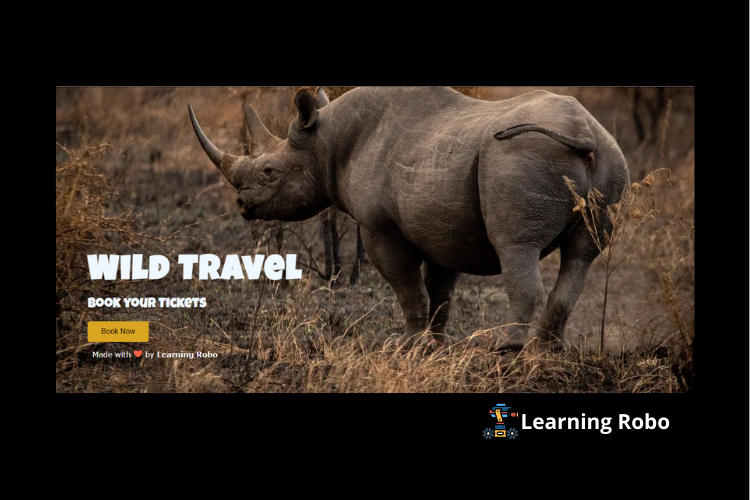
In this blog (Hero Section with Full Image), there is a title, a sub-title, a button which is named 'Book Now' and there is a high-quality background image. The background image is in full screen, that is it occupies full screen of the device.
The source code of this Hero Section with Full Image is given below, if you want the source code of this program, you can copy it. You can use this Hero Section with Full Image with your creativity and can take this project to the next level.
Hero Section with Full Image [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url("https://fonts.googleapis.com/css2?family=Montserrat&family=Playfair+Display&display=swap");
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
line-height: 1.5;
}
h1 {
font-family: "Playfair Display", serif;
}
.hero {
height: 100vh;
color:aliceblue;
}
.hero:before {
content: "";
background: url("https://cdn.pixabay.com/photo/2021/11/16/00/43/rhinoceros-6799726_1280.jpg") no-repeat center center/cover;
position: absolute;
width: 100%;
height: 100%;
z-index: -1;
}
.hero-inner {
position: relative;
height: 100%;
}
.hero-text {
position: absolute;
top: 50%;
margin-left: 5vw;
}
.hero-text h1 {
font-size: 4.6rem;
letter-spacing: 0.2rem;
font-family: 'Luckiest Guy', cursive;
}
.hero-text p {
font-size: 1.8rem;
font-family: 'Luckiest Guy', cursive;
}
.hero-text button {
background-color: goldenrod;
border: none;
border-radius: 5px;
padding: 0.8rem 1.8rem;
margin-top: 1.2rem;
font-size: 1rem;
transition: background-color 0.5s ease-in;
cursor: pointer;
}
.credit a{
text-decoration: none;
color: #fff;
font-weight: 800;
}
.credit {
font-family: Verdana, Geneva, Tahoma, sans-serif;
margin: 10px;
color:#FFF
}
Thank you for reading our blog. If you face any problem in creating this Hero Section with Full Image using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team