To Use Elementor Free Version
To implement the Elementor footer with Elementor free you just need to install two plugins:
Follow-up Steps
Step 1: Go to Template > Saved Templetes > Import Templates > Choose File > Upload Json File > Click on Import Now.
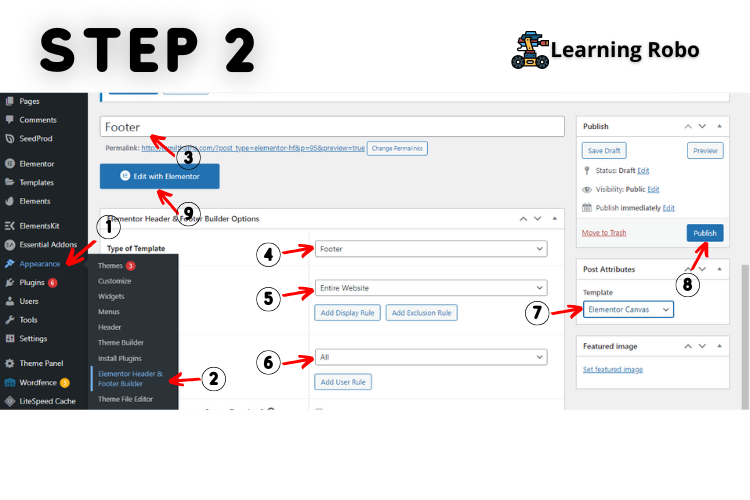
Step 2: Ensure you install Elementor Header & Footer Builder then Go to Appearance > Add New > Enter footer name > Set condition “Entire Website” > Click on publish > Edit with Elementor.
Step 3: Click Add Template icon(+) > My Templates > Click on Insert.
Use in Elementor Pro
To implement the Elementor Footer with Elementor Pro, you need to install two plugins:
Follow-up Steps
Step 1: Go to Templates > Saved Templates > Import Templetes> Choose File > Upload Json File > Click on Import Now.
Step 2: Go to Templates > Theme Builder > Add New > Select Type footer > Enter Footer Name > Click on Create Template.
To implement the Elementor footer with Elementor free you just need to install two plugins:
- Elementor
- Elementor Header & Footer Builder
Follow-up Steps
Step 1: Go to Template > Saved Templetes > Import Templates > Choose File > Upload Json File > Click on Import Now.
Step 2: Ensure you install Elementor Header & Footer Builder then Go to Appearance > Add New > Enter footer name > Set condition “Entire Website” > Click on publish > Edit with Elementor.
Step 3: Click Add Template icon(+) > My Templates > Click on Insert.
To implement the Elementor Footer with Elementor Pro, you need to install two plugins:
- Elementor
- Elementor Pro
Follow-up Steps
Step 1: Go to Templates > Saved Templates > Import Templetes> Choose File > Upload Json File > Click on Import Now.








Post a Comment
Thank you
Learning robo team