Hello developers, today in this blog you will learn to create a Responsive Footer Design using HTML & CSS.
A footer is present at the bottom of the web page. A few years ago, the footer is only used to give copyright information. But nowadays footer is made compulsory for any website. The footer contains information that improves a website's overall usability.
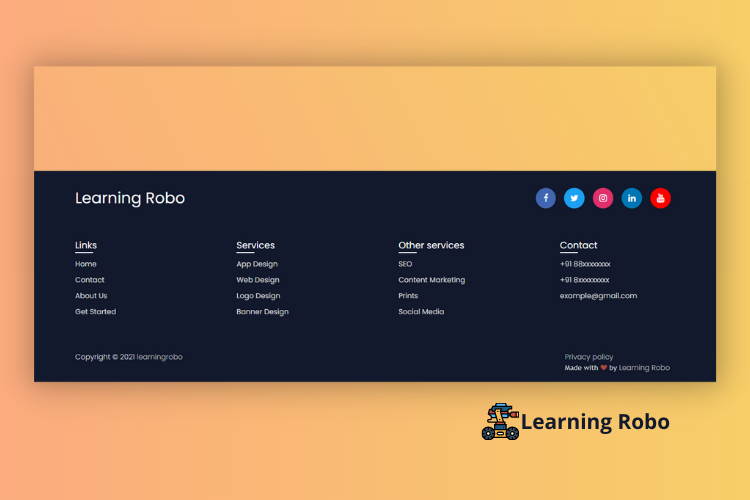
In this blog (Responsive Footer Design) on the webpage, there are four headings with their sub links to redirect to that particular webpage, the list of services that the company mainly provides, the other services of the company, and contact information about the company. The name of the company and some social media icons are present at the top left and right of the footer respectively. The Copywrite information and the privacy policy link are given below.
This footer design is made fully responsive, by using CSS media query property. When you open this footer section on the PC, these footer categories are horizontally aligned, but on the smaller screen, these categories are aligned based on the screen size.
The source code of this Responsive Footer Design using HTML & CSS is given below, you can copy the source code of this program. You can use this Responsive Footer Design using HTML & CSS, you can take this code to the next level with your creativity.
Responsive Footer Design using HTML & CSS [Source Code]
To make this website (Responsive Footer Design using HTML & CSS), you need to create two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
width: 100%;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
}
footer{
position: fixed;
background: #12192c;
width: 100%;
bottom: 0;
left: 0;
}
footer::before{
content: '';
position: absolute;
left: 0;
top: 100px;
height: 1px;
width: 100%;
background: #12192c;
}
footer .content{
max-width: 1250px;
margin: auto;
padding: 30px 40px 40px 40px;
}
footer .content .top{
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 50px;
}
.content .top .logo-details{
color: #fff;
font-size: 30px;
}
.content .top .media-icons{
display: flex;
}
.content .top .media-icons a{
height: 40px;
width: 40px;
margin: 0 8px;
border-radius: 50%;
text-align: center;
line-height: 40px;
color: #fff;
font-size: 17px;
text-decoration: none;
transition: all 0.4s ease;
}
.top .media-icons a:nth-child(1){
background: #4267B2;
}
.top .media-icons a:nth-child(1):hover{
color: #4267B2;
background: #fff;
}
.top .media-icons a:nth-child(2){
background: #1DA1F2;
}
.top .media-icons a:nth-child(2):hover{
color: #1DA1F2;
background: #fff;
}
.top .media-icons a:nth-child(3){
background: #E1306C;
}
.top .media-icons a:nth-child(3):hover{
color: #E1306C;
background: #fff;
}
.top .media-icons a:nth-child(4){
background: #0077B5;
}
.top .media-icons a:nth-child(4):hover{
color: #0077B5;
background: #fff;
}
.top .media-icons a:nth-child(5){
background: #FF0000;
}
.top .media-icons a:nth-child(5):hover{
color: #FF0000;
background: #fff;
}
footer .content .link-boxes{
width: 100%;
display: flex;
justify-content: space-between;
}
footer .content .link-boxes .box{
width: calc(100% / 5 - 10px);
}
.content .link-boxes .box .link_name{
color: #fff;
font-size: 18px;
font-weight: 400;
margin-bottom: 10px;
position: relative;
}
.link-boxes .box .link_name::before{
content: '';
position: absolute;
left: 0;
bottom: -2px;
height: 2px;
width: 35px;
background: #fff;
}
.content .link-boxes .box li{
margin: 6px 0;
list-style: none;
}
.content .link-boxes .box li a{
color: #fff;
font-size: 14px;
font-weight: 400;
text-decoration: none;
opacity: 0.8;
transition: all 0.4s ease
}
.content .link-boxes .box li a:hover{
opacity: 1;
text-decoration: underline;
}
.content .link-boxes .input-box{
margin-right: 55px;
}
.link-boxes .input-box input{
height: 40px;
width: calc(100% + 55px);
outline: none;
border: 2px solid #AFAFB6;
background: #140B5C;
border-radius: 4px;
padding: 0 15px;
font-size: 15px;
color: #fff;
margin-top: 5px;
}
.link-boxes .input-box input::placeholder{
color: #AFAFB6;
font-size: 16px;
}
.link-boxes .input-box input[type="button"]{
background: #fff;
color: #140B5C;
border: none;
font-size: 18px;
font-weight: 500;
margin: 4px 0;
opacity: 0.8;
cursor: pointer;
transition: all 0.4s ease;
}
.input-box input[type="button"]:hover{
opacity: 1;
}
footer .bottom-details{
width: 100%;
background: #12192c;
}
footer .bottom-details .bottom_text{
max-width: 1250px;
margin: auto;
padding: 20px 40px;
display: flex;
justify-content: space-between;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 14px;
font-weight: 300;
color: #fff;
opacity: 0.8;
text-decoration: none;
}
.bottom-details .bottom_text a:hover{
opacity: 1;
text-decoration: underline;
}
.bottom-details .bottom_text a{
margin-right: 10px;
}
@media (max-width: 900px) {
footer .content .link-boxes{
flex-wrap: wrap;
}
footer .content .link-boxes .input-box{
width: 40%;
margin-top: 10px;
}
}
@media (max-width: 700px){
footer{
position: relative;
}
.content .top .logo-details{
font-size: 26px;
}
.content .top .media-icons a{
height: 35px;
width: 35px;
font-size: 14px;
line-height: 35px;
}
footer .content .link-boxes .box{
width: calc(100% / 3 - 10px);
}
footer .content .link-boxes .input-box{
width: 60%;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 12px;
}
}
@media (max-width: 520px){
footer::before{
top: 145px;
}
footer .content .top{
flex-direction: column;
}
.content .top .media-icons{
margin-top: 16px;
}
footer .content .link-boxes .box{
width: calc(100% / 2 - 10px);
}
footer .content .link-boxes .input-box{
width: 100%;
}
}
.credit{
text-align: center;
color: #fff;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
Thank you for reading our blog. If you face any problem in creating this Responsive Footer Design using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team