Hello developers, today in this blog, you will learn how to create a Responsive Floating Action Menu using HTML, CSS & JavaScript.
A floating action menu is typically a circular button that sticks to the right bottom of the webpage and pops up a floating interface containing menu links, social buttons, or commonly used actions when clicked or tapped.
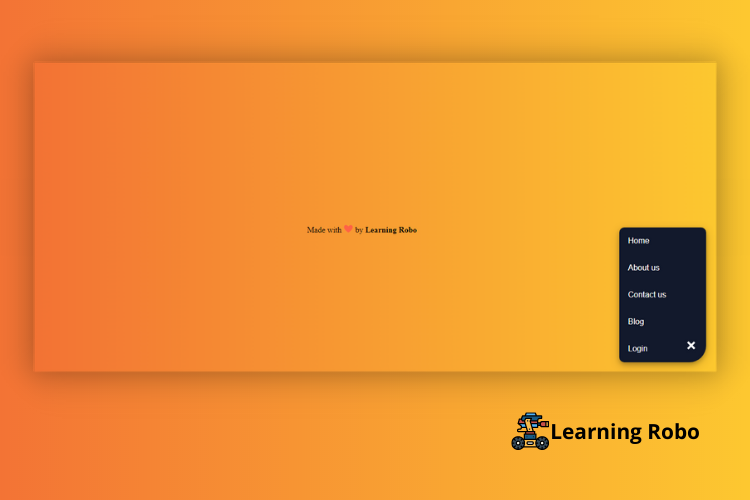
In this program (Responsive Floating Action Menu), on the webpage, there is a horizontal bar at the right bottom of the webpage. When you click on the horizontal bar, a floating menu will arise and, there are some links like home, about us, contact us, blog, and log in. There is also a close button to close the floating menu.
The source code of this Responsive Floating Action Menu is given below. If you want the source code of this program, you can copy it. You can use this Responsive Floating Action Menu code on your projects.
Responsive Floating Action Menu [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
body{
background: #FDC830;
background: -webkit-linear-gradient(to right, #F37335, #FDC830);
background: linear-gradient(to right, #F37335, #FDC830);
}
.float-nav {
position: absolute;
bottom: 20px;
right: 20px;
z-index: 2;
}
.float-nav > a.menu-btn {
text-decoration: none;
display: block;
background-color: #12192c;
color: white;
padding: 17px 19px 12px 19px;
text-align: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 300px;
}
.float-nav > a.menu-btn.active {
transition: background-color 250ms linear;
background-color: transparent;
box-shadow: none;
}
.float-nav > a.menu-btn.active > ul > li.line:nth-child(1) {
border-width: 2px;
-moz-transform: rotate(45deg) translate(4px, 6px);
-ms-transform: rotate(45deg) translate(4px, 6px);
-webkit-transform: rotate(45deg) translate(4px, 6px);
transform: rotate(45deg) translate(4px, 6px);
}
.float-nav > a.menu-btn.active > ul > li.line:nth-child(2) {
visibility: hidden;
}
.float-nav > a.menu-btn.active > ul > li.line:nth-child(3) {
border-width: 2px;
-moz-transform: rotate(-45deg) translate(8px, -10px);
-ms-transform: rotate(-45deg) translate(8px, -10px);
-webkit-transform: rotate(-45deg) translate(8px, -10px);
transform: rotate(-45deg) translate(8px, -10px);
}
.float-nav > a.menu-btn > ul {
list-style: none;
padding: 0;
margin: 0;
}
.float-nav > a.menu-btn > ul > li.line {
border: 1px solid white;
width: 15px;
margin-bottom: 7px;
-moz-transition-duration: 0.1s;
-o-transition-duration: 0.1s;
-webkit-transition-duration: 0.1s;
transition-duration: 0.1s;
}
.main-nav {
display: none;
opacity: 0;
font-family: sans-serif;
position: absolute;
bottom: 20px;
right: 20px;
transition: opacity 250ms;
}
.main-nav.active {
display: block;
opacity: 1;
transition: opacity 250ms;
}
.main-nav > ul {
width: 100%;
display: block;
list-style: none;
margin: 0;
padding: 0;
background-color: #12192c;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 10px 10px 33.5px 10px;
}
.main-nav > ul > li > a {
text-decoration: none;
display: block;
font-weight: 200;
padding: 18px 80px 18px 18px;
color: white;
}
.main-nav > ul > li > a:hover {
font-weight: 400;
}
.credit a{
text-decoration: none;
color: #000;
font-weight: 800;
}
.credit {
position: absolute;
margin-top: 10px;
top:50%;
left: 40%;
}
$('.float-nav').click(function() {
$('.main-nav, .menu-btn').toggleClass('active');
});
Thank you for reading our blog. If you face any problem in creating this Responsive Floating Action Menu using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team