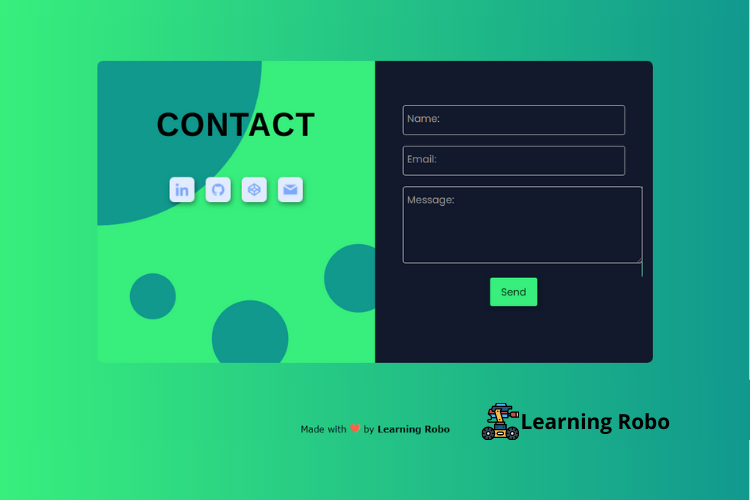
Hello developers, today in this blog, you'll learn how to create a Responsive Contact Form with modern UI using HTML & CSS.
A contact form on a website allows visitors to contact the owner of the site or the person who is maintaining the website. To contact the owner of the website or the person who is maintaining the site, the visitors have to fill the form with the details like Name, Email, Country, and Subject. In the Subject, the information that the visitor wishes to convey to the owner can be texted.
After the visitor fills this form, they can give send button which will send the information to the owner of the site. The details filled by the visitor in the form will be received by the owner of the site.
In this program (Responsive Contact Form with modern UI), on the webpage, the linear background is used. To make the contact form responsive, we have used the CSS media query property. The Message text box in this contact form is adjustable.
The source code of this Responsive Contact Form with modern UI is given below, if you want the source code of this program, you can copy it. You can use this Responsive Contact Form with modern UI with your creativity and can take this project to the next level.
Responsive Contact Form with modern UI using HTML & CSS [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Responsive contact form || learningrobo</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<section id="contact">
<div class="contact-box">
<div class="contact-links">
<h2>CONTACT</h2>
<div class="links">
<div class="link">
<a><img src="https://i.postimg.cc/m2mg2Hjm/linkedin.png" alt="linkedin"></a>
</div>
<div class="link">
<a><img src="https://i.postimg.cc/YCV2QBJg/github.png" alt="github"></a>
</div>
<div class="link">
<a><img src="https://i.postimg.cc/W4Znvrry/codepen.png" alt="codepen"></a>
</div>
<div class="link">
<a><img src="https://i.postimg.cc/NjLfyjPB/email.png" alt="email"></a>
</div>
</div>
</div>
<div class="contact-form-wrapper">
<form>
<div class="form-item">
<input type="text" name="sender" required="">
<label>Name:</label>
</div>
<div class="form-item">
<input type="text" name="email" required="">
<label>Email:</label>
</div>
<div class="form-item">
<textarea class="" name="message" required=""></textarea>
<label>Message:</label>
</div>
<button class="submit-btn">Send</button>
</form>
</div>
</div>
</section>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</body>
</html>
CSS provides style to an HTML page. To make the page attractive and page responsive create a CSS file with the name style.css and remember that you have to make a file with a .css extension.
Thank you for reading our blog. If you face any problem in creating this Responsive Contact Form with modern UI using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.
A contact form on a website allows visitors to contact the owner of the site or the person who is maintaining the website. To contact the owner of the website or the person who is maintaining the site, the visitors have to fill the form with the details like Name, Email, Country, and Subject. In the Subject, the information that the visitor wishes to convey to the owner can be texted.
After the visitor fills this form, they can give send button which will send the information to the owner of the site. The details filled by the visitor in the form will be received by the owner of the site.
In this program (Responsive Contact Form with modern UI), on the webpage, the linear background is used. To make the contact form responsive, we have used the CSS media query property. The Message text box in this contact form is adjustable.
The source code of this Responsive Contact Form with modern UI is given below, if you want the source code of this program, you can copy it. You can use this Responsive Contact Form with modern UI with your creativity and can take this project to the next level.
Responsive Contact Form with modern UI using HTML & CSS [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Arimo:ital,wght@0,400;0,500;0,600;0,700;1,400;1,500;1,600;1,700&display=swap');
* {
margin: 0;
box-sizing: border-box;
}
body {
background: #11998e; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #38ef7d, #11998e); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #38ef7d, #11998e); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
#contact {
display: flex;
justify-content: center;
align-items: center;
}
.contact-box {
width: clamp(100px, 90%, 1000px);
margin: 80px 50px;
display: flex;
flex-wrap: wrap;
}
.contact-links, .contact-form-wrapper {
width: 50%;
padding: 8% 5% 10% 5%;
}
.contact-links {
background-color: #38ef7d;
background:
radial-gradient(
circle at 55% 92%, #11998e 0 12%, transparent 12.2%
),
radial-gradient(
circle at 94% 72%, #11998e 10%, transparent 10.2%
),
radial-gradient(
circle at 20% max(78%, 350px), #11998e 0 7%, transparent 7.2%
),
radial-gradient(
circle at 0% 0%, #11998e 0 40%, transparent 40.2%
),
#38ef7d;
border-radius: 10px 0 0 10px;
}
.contact-form-wrapper {
background-color: #12192c;
border-radius: 0 10px 10px 0;
}
@media only screen and (max-width: 800px) {
.contact-links, .contact-form-wrapper {
width: 100%;
}
.contact-links {
border-radius: 10px 10px 0 0;
}
.contact-form-wrapper {
border-radius: 0 0 10px 10px;
}
}
@media only screen and (max-width: 400px) {
.contact-box {
width: 95%;
margin: 8% 5%;
}
}
h2 {
font-family: 'Arimo', sans-serif;
color: #000;
font-size: clamp(30px, 6vw, 60px);
letter-spacing: 2px;
text-align: center;
transform: scale(.95, 1);
}
.links {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 50px;
}
.link {
margin: 10px;
cursor: pointer;
}
img {
width: 45px;
height: 45px;
filter:
hue-rotate(220deg)
drop-shadow(2px 4px 4px #0006);
transition: 0.2s;
user-select: none;
}
img:hover {
transform: scale(1.1, 1.1);
}
img:active {
transform: scale(1.1, 1.1);
filter:
hue-rotate(220deg)
drop-shadow(2px 4px 4px #222)
sepia(0.3);
}
.form-item {
position: relative;
}
label, input, textarea {
font-family: 'Poppins', sans-serif;
}
label {
position: absolute;
top: 10px;
left: 2%;
color: #999;
font-size: clamp(14px, 1.5vw, 18px);
pointer-events: none;
user-select: none;
}
input, textarea {
width: 100%;
outline: 0;
border: 1px solid #ccc;
border-radius: 4px;
margin-bottom: 20px;
padding: 12px;
font-size: clamp(15px, 1.5vw, 18px);
background-color: #12192c;
color:aquamarine
}
input:focus+label,
input:valid+label,
textarea:focus+label,
textarea:valid+label {
font-size: clamp(13px, 1.3vw, 16px);
color: #222;
top: -20px;
transition: all .225s ease;
}
.submit-btn {
background-color: #38ef7d;
filter: drop-shadow(2px 2px 3px #0003);
color: #000;
font-family: "Poppins",sans-serif;
font-size: clamp(16px, 1.6vw, 18px);
display: block;
padding: 12px 20px;
margin: 2px auto;
border: none;
border-radius: 4px;
cursor: pointer;
user-select: none;
transition: 0.2s;
}
.submit-btn:hover {
transform: scale(1.1, 1.1);
}
.submit-btn:active {
transform: scale(1.1, 1.1);
filter: sepia(0.5);
}
@media only screen and (max-width: 800px) {
h2 {
font-size: clamp(40px, 10vw, 60px);
}
}
@media only screen and (max-width: 400px) {
h2 {
font-size: clamp(30px, 12vw, 60px);
}
.links {
padding-top: 30px;
}
img {
width: 38px;
height: 38px;
}
}
.credit a{
text-decoration: none;
color: #000;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
margin: 10px;
}
Thank you for reading our blog. If you face any problem in creating this Responsive Contact Form with modern UI using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team