Hello developers, today in this blog, you'll learn to create a Hero Section with Search Box using HTML & CSS.
A hero section is a full-screen section that consists of a background image, video, illustrations, or animations, with some text and a button which will redirect to the linked page. The hero section is a website design term that is used to describe an oversized banner image at the top of a website that usually extends full width.
A hero section should consist of a title, a short description, a high-quality image or video, and a link to direct the user to the other page. Hero images are used to catch the visitor's attention and draw them into reading the article on the page.
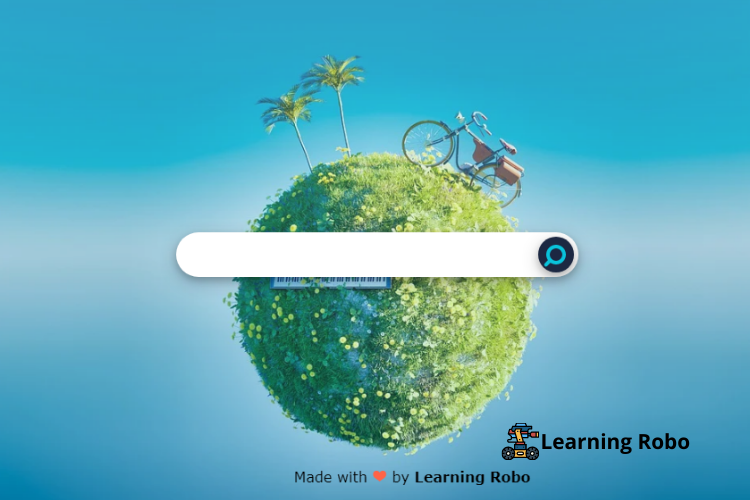
In this blog (Hero Section with Search Box), there is a search box at the center of the webpage and the user can type anything in a search box and click the search button, the user will redirect to the respective page. Hero images are used to catch the visitor's attention and draw them into reading the article on the page. There is a high-quality background image.
The source code of this Hero Section with Search Box is given below, if you want the source code of this program, you can copy it. You can use this Hero Section with Search Box with your creativity and can take this project to the next level.
Hero Section with Search Box [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Hero Section with Search Box || learningrobo</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="hero">
<div class="search-wrapper">
<div class="input-holder">
<input type="text" class="search-input" placeholder="Type to search" />
<button class="search-icon"><span></span></button>
</div>
</div>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js'></script>
<script src="./script.js"></script>
</body>
</html>
CSS provides style to an HTML page. To make the page attractive create a CSS file with the name style.css and remember that you have to make a file with a .css extension.
Thank you for reading our blog. If you face any problem in creating this Hero Section with Search Box using HTML & CSS, then contact us or comment to us. We’ll try to provide a solution to your problem as soon as possible.
A hero section is a full-screen section that consists of a background image, video, illustrations, or animations, with some text and a button which will redirect to the linked page. The hero section is a website design term that is used to describe an oversized banner image at the top of a website that usually extends full width.
A hero section should consist of a title, a short description, a high-quality image or video, and a link to direct the user to the other page. Hero images are used to catch the visitor's attention and draw them into reading the article on the page.
In this blog (Hero Section with Search Box), there is a search box at the center of the webpage and the user can type anything in a search box and click the search button, the user will redirect to the respective page. Hero images are used to catch the visitor's attention and draw them into reading the article on the page. There is a high-quality background image.
The source code of this Hero Section with Search Box is given below, if you want the source code of this program, you can copy it. You can use this Hero Section with Search Box with your creativity and can take this project to the next level.
Hero Section with Search Box [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name index.html and remember, you have to create a file with a .html extension.
.hero {
content: "";
background-image: linear-gradient(rgba(225,246,255, 0.2),rgba(0,171,240, 0.2)),url("https://cdn.pixabay.com/photo/2021/09/26/20/49/world-6658881_960_720.jpg");
background-position: center;
background-size: cover;
position: absolute;
width: 100%;
height: 100%;
z-index: -1;
}
.search-wrapper {
position: absolute;
transform: translate(-50%, -50%);
top:50%;
left:50%;
}
.search-wrapper .input-holder {
height: 50px;
width:50px;
overflow: hidden;
background: #fff;
border-radius:6px;
position: relative;
transition: all 0.3s ease-in-out;
}
.search-wrapper .input-holder {
width:450px;
border-radius: 50px;
background: #fff;
transition: all .5s cubic-bezier(0.000, 0.105, 0.035, 1.570);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
}
.search-wrapper .input-holder .search-input {
width:100%;
height: 30px;
padding:0px 70px 0 20px;
opacity: 0;
position: absolute;
top:0px;
left:0px;
background: transparent;
box-sizing: border-box;
border:none;
outline:none;
font-family:"Open Sans", Arial, Verdana;
font-size: 16px;
font-weight: 400;
line-height: 20px;
color:#FFF;
transform: translate(0, 60px);
transition: all .3s cubic-bezier(0.000, 0.105, 0.035, 1.570);
transition-delay: 0.3s;
}
.search-wrapper .input-holder .search-input {
opacity: 1;
transform: translate(0, 10px);
}
.search-wrapper .input-holder .search-icon {
width:50px;
height:50px;
border:none;
border-radius:50px;
background: #fff;
padding:0px;
outline:none;
position: relative;
z-index: 2;
float:right;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
.search-wrapper .input-holder .search-icon {
width: 40px;
height:40px;
margin: 5px;
border-radius: 30px;
background-color: #1c2842;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
}
.search-wrapper .input-holder .search-icon span {
width:22px;
height:22px;
display: inline-block;
vertical-align: middle;
position:relative;
transform: rotate(45deg);
transition: all .4s cubic-bezier(0.650, -0.600, 0.240, 1.650);
}
.search-wrapper .input-holder .search-icon span::before, .search-wrapper .input-holder .search-icon span::after {
position: absolute;
content:'';
}
.search-wrapper .input-holder .search-icon span::before {
width: 4px;
height: 11px;
left: 9px;
top: 18px;
border-radius: 50px;
background: #09c3db;
}
.search-wrapper .input-holder .search-icon span::after {
width: 14px;
height: 14px;
left: 0px;
top: 0px;
border-radius: 50px;
border: 4px solid #09c3db;
}
.credit a{
text-decoration: none;
color: #000;
font-weight: 800;
}
.credit {
font-family: Verdana, Geneva, Tahoma, sans-serif;
position: fixed;
bottom:20px;
left:40%;
margin-top: 10px;
}
Thank you for reading our blog. If you face any problem in creating this Hero Section with Search Box using HTML & CSS, then contact us or comment to us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team