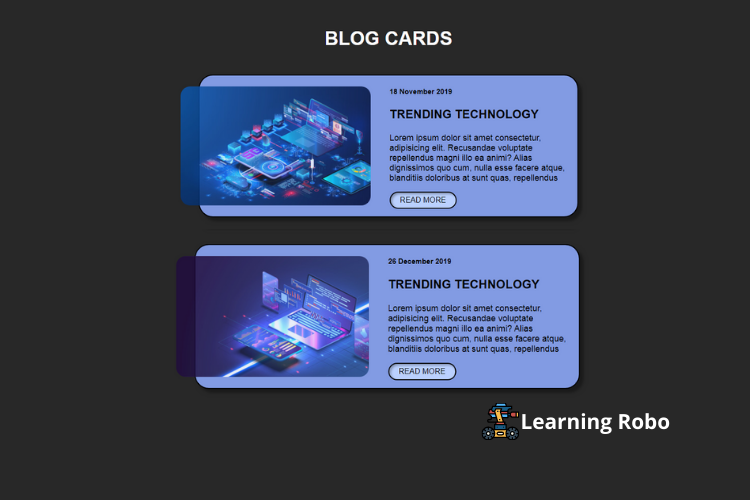
The Blog Post Card is used to showcase the image with its title and some description about the post and the read more button is used to a brief description about the post.
In this blog (Blog Post Card Design) on the left side of the card, there is an image and on the right side, there is a title with its description and above the title, there is a date that shows when the post has been published and below the description, there is a button named as read more. The hover effect has been used to change the color of the card and the button. While hovering the card, the card is made to move up slightly by using the CSS transform property.
The source code of this Blog Post Card Design is given below, if you want the source code of this program, you can copy it. You can use this Blog Post Card Design code with your creativity and can take this Blog Post Card Design to the next level.
Blog Post Card Design [Source Code]
To make this website (Blog Post Card Design), you need to create two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro&display=swap');
*{
box-sizing: border-box;
font-family: arial;
}
body{
background:#282828;
}
.card{
width:60%;
height:300px;
border:2px solid #000;
border-radius: 30px;
margin:auto;
margin-bottom: 3%;
background-color: #829BE3;
box-shadow: 8px 8px 5px 0px rgba(0, 0, 0, 0.31);
}
.card:hover{
background: #BBD1FF;
}
.card:hover .button{
background: #000;
color:#BBD1FF;
border:2px solid #000;
}
.cards:hover .img{
opacity: 0.85;
}
.cards{
margin: auto;
margin-top:5%;
}
.card:hover {
transform: translateY(-10px);
transition-duration:.3s;
}
.head{
display:flex;
justify-content: center;
}
.img{
width:400px;
height:250px;
transform:translate(-40px);
margin-top:23px;
object-fit: cover;
border-radius: 20px;
}
.button{
border:2px solid #000;
border-radius: 20px;
padding:7px 20px;
position: absolute;
font-size: 15px;
color:#000;
background: #BBD1FF;
box-shadow: 3px 3px 5px 0px rgba(0, 0, 0, 0.31) inset;
font-size: 16px;
text-decoration: none;
cursor: pointer;
}
h3{
font-size: 25px;
}
h4{
text-align: center;
font-size: 40px;
color:#fff;
}
h5{
font-size: 15px;
}
p{
font-size: 18px;
}
Thank you for reading our blog. If you face any problem in creating this Blog Post Card Design using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team