Hello developers, today in this blog, you'll learn to create a Responsive Image Gallery Card Design using CSS Flexbox.
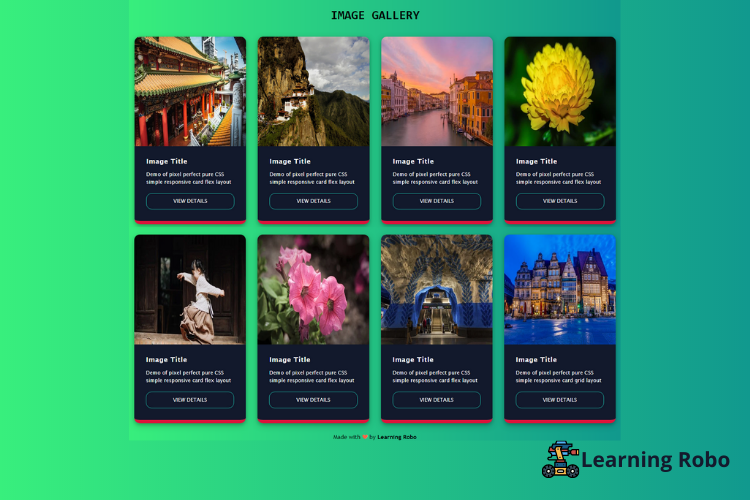
The Image Gallery is the place, where the collection of images get stored. Those stored images can be viewed whenever we want to see it. In this blog (Responsive Image Gallery Card Design), there are eight images with its title and some description of the image and there is also a button named as view details. The hover effect has been used in the button.
The CSS media query property is used to make the page responsive. Based on the screen size, the images will be aligned accordingly. On the large screen, the image cards are aligned horizontally whereas in the smaller screen the image cards are aligned vertically that is the image cards are aligned one after the other. CSS flexbox has been used. Flexbox is mainly used to lay a collection of items in one direction or another. Here, flexbox is used to create a column axis layout.
The source code of this Responsive Image Gallery Card Design using CSS Flexbox is given below, if you want the source code of this program, you can copy it. You can use this Responsive Image Gallery Card Design with your creativity and can take this project to the next level.
Responsive Image Gallery Card Design using CSS Flexbox [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ===== CSS ===== -->
<link rel="stylesheet" href="style.css">
<title>Image gallery || Learning robo</title>
</head>
<body>
<div class="main">
<h1>IMAGE GALLERY</h1>
<ul class="cards">
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2019/03/25/20/17/kaohsiung-4081259__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2013/08/10/22/55/temple-171377_960_720.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2021/08/03/14/07/river-6519572__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2021/09/14/14/51/marigold-6624232__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2021/08/22/15/39/kid-6565461__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2021/09/16/10/16/flowers-6629754__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2020/01/01/18/13/train-4734126__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card flex layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
<li class="cards_item">
<div class="card">
<div class="card_image"><img src="https://cdn.pixabay.com/photo/2021/08/19/12/53/bremen-6557996__340.jpg"></div>
<div class="card_content">
<h2 class="card_title">Image title</h2>
<p class="card_text">Demo of pixel perfect pure CSS simple responsive card grid layout</p>
<a class="btn card_btn" href="#" target="_blank">View Details</a>
</div>
</div>
</li>
</ul>
</div>
<div class="credit">Made with <span style="color:tomato">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</body>
</html>
CSS provides style to an HTML page. To make the page attractive and responsive create a CSS file with the name style.css and remember that you have to make a file with a .css extension.
Thank you for reading our blog. If you face any problem in creating this Responsive Image Gallery Card Design using CSS Flexbox, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.
The Image Gallery is the place, where the collection of images get stored. Those stored images can be viewed whenever we want to see it. In this blog (Responsive Image Gallery Card Design), there are eight images with its title and some description of the image and there is also a button named as view details. The hover effect has been used in the button.
The CSS media query property is used to make the page responsive. Based on the screen size, the images will be aligned accordingly. On the large screen, the image cards are aligned horizontally whereas in the smaller screen the image cards are aligned vertically that is the image cards are aligned one after the other. CSS flexbox has been used. Flexbox is mainly used to lay a collection of items in one direction or another. Here, flexbox is used to create a column axis layout.
The source code of this Responsive Image Gallery Card Design using CSS Flexbox is given below, if you want the source code of this program, you can copy it. You can use this Responsive Image Gallery Card Design with your creativity and can take this project to the next level.
Responsive Image Gallery Card Design using CSS Flexbox [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
*{
box-sizing: border-box;
}
body {
margin: 0;
font-family:'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
background: #11998e;
background: -webkit-linear-gradient(to right, #38ef7d, #11998e);
background: linear-gradient(to right, #38ef7d, #11998e);
}
a {
text-decoration: none;
text-align: center;
}
.main{
margin: 10px auto;
}
h1 {
font-size: 24px;
font-weight: 400;
text-align: center;
font-family: 'Share Tech Mono', monospace;
font-size: 1.1rem;
font-weight: 700;
}
img {
height: 300px;
width: 100%;
vertical-align: middle;
}
.btn {
color: #ffffff;
padding: 0.8rem;
font-size: 14px;
text-transform: uppercase;
border-radius: 4px;
font-weight: 400;
display: block;
width: 100%;
cursor: pointer;
border: 1px solid #1fd4bc;
background: transparent;
border-radius: 15px;
}
.btn:hover {
background-color: #1fd4bc;
color: #12192c;
}
.cards {
display: flex;
flex-wrap: wrap;
list-style: none;
margin: 0 auto;
padding: 0;
}
.cards_item {
padding: 1rem;
width: 25%;
}
.card {
border-radius:15px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
overflow: hidden;
border-bottom: 9px solid crimson;
}
.card_content {
padding: 2rem;
background: #12192C;
}
.card_title {
color: #ffffff;
font-size: 1.1rem;
font-weight: 700;
letter-spacing: 1px;
text-transform: capitalize;
margin: 0px;
}
.card_text {
color: #ffffff;
font-size: 0.875rem;
line-height: 1.5;
margin-bottom: 1.25rem;
font-weight: 400;
}
.main h1{
font-size: 34px;
font-weight: 400;
text-align: center;
font-family: 'Share Tech Mono', monospace;
font-weight: 700;
}
@media screen and (max-width:900px) {
.cards_item {
padding: 1rem;
width: 50%;
}
}
@media screen and (max-width:600px) {
.cards_item {
padding: 1rem;
width: 100%;
}
}
.credit{
text-align: center;
color: #000;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#000;
font-weight: bold;
}
Thank you for reading our blog. If you face any problem in creating this Responsive Image Gallery Card Design using CSS Flexbox, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team